HTMLを書くにあたって、今までCSS何の気なしに書いていたのですが、最近になって、だんだんと長くなっていくCSSファイルを触るのが面倒になってきました。
そこで、SCSSなるモノを使おうと決心。
SCSS自体は今までのコードで何回か見ていてどうなの?って思っていて、実際に触るのは今回が初めてになります。
とりあえず違いについて
まず、CSSとSCSSの主な違いは、ネスト(入れ子)ができることと、変数が使えることです。
色々便利な機能があってどれも説明したいのですが、やたらとページが長くなるので、(個人的に)一番使っているものを説明します。
具体的な違いは以下のような感じです。
/* CSSのコード */
body {
color: gray;
}
body p {
color: red;
}
body p:hover {
color: orange;
}/* SCSSのコード */
body {
color: gray;
p {
color: red;
&:hover {
color: orange;
}
}
}ここで使っている「&」は親を指定しています(上記のbody p)。 このように、入れ子の構造になることで、数多のbodyやらdivやらを書く必要が無くなるんです。これが個人的に嬉しい機能ですね、ほんとに。
変数は以下のような感じです。
/* SCSSのコード */
$color: black;
div {
color: $color;
}変数に関しては、大きいコードになればなるほど便利になります。特定の要素などの色やサイズの調整を変数の値を変えるだけでまとめて変更できます。なにかと便利。
使う環境
SCSSをCSSに変換する環境はいくつかあるのですが、今回はVSCodeの拡張機能にすべて任せる感じにしました。
必要な拡張機能をざっと挙げると、
- SCSSのフォーマッタ
- SCSSをCSSに変換するやつ
- SCSSをハイライトするやつ
の三点。
自分が入れたのは以下の通り。
- SCSS Formatter(sibiraj-s.vscode-scss-formatter)
- Live Sass Compiler(ritwickdey.live-sass)
今見たけど三点目のハイライトするやつが無かった。もしハイライトが出来なかったりしたら、調べて入れて下さい。
インストールしたら実行の確認をします。
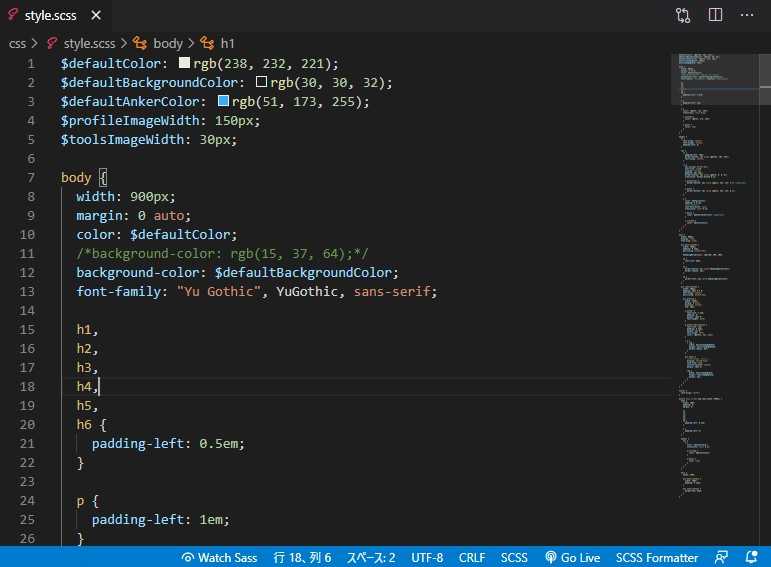
右下にWatch Sassがあるのでそれをクリックして、自動変換をオンにします。(SASSになっていますが、SCSSも変換してくれます)
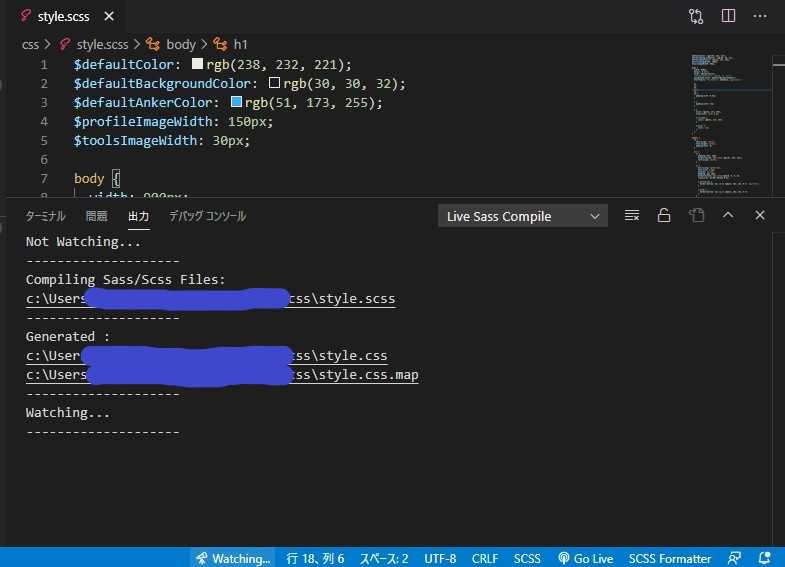
開くとターミナルが出ます。
こんな感じでSCSSファイルを保存するたびにmapファイルとcssファイルを生成 / 更新してくれます。終わりたいときは、Watching…のところを押して止めれます。
終わりに
CSSを書いていると、「どこがどのスタイルを適用したっけ」ってなるので、このSCSSはほんとに助かっています(使用1週間もたっていないけど…)。もし、CSSに不満があったら、意外と導入自体は楽なので、試してみるのはいかがでしょうか。
あと、今回は勢いのまま書いたので、いろいろと変な箇所があるかも知れません。
おまけ
今回、適当に調べていたら、フクロウセレクタなるモノを初めて知りました。