最近 vue.js を使っていて、つまずいたことがあったので問題とその解決方法を書いておきます。
まず、何につまずいたのかというと、vue.js の値をHTMLに引っ張ってくるとHTMLの特殊文字を完全無視してそのまま表示されてしまうということです。
普通の場合、そのままで表示された方が都合がいいけど、いざっていうときに出来ないと困る仕様ですね。
それでは、実際の挙動を見てみます。
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '<span>Hello, vue!</span>'
}
})
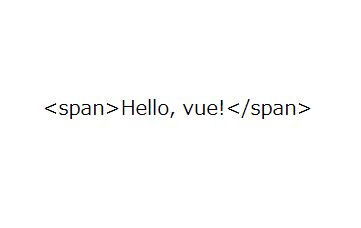
</script>結果
こんな感じで特殊文字も丸ごと表示されてしまいます。
この対策として色々と調べた結果、v-html というものにたどり着きました。
この v-html は本来プレーンテキストで出力されるデータをHTMLコードとして出力するためのもののようです。
実際に v-html の挙動を見てみます。
<div id="app" v-html="message"></div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '<span>Hello, vue!</span>'
}
})
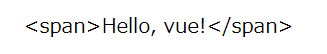
</script>少し書き方は異なっていてややこしくなりそうですが、実際に span 要素が適用されていることが分かります。
ちなみに私は、この問題に関して解決方法が一切分からず一時間ぐらい画面とにらめっこしていました。
これは私の所感ですが、こういう曖昧な問題って検索の仕方にすごい悩みますよね。「vue HTML 表示されない」みたいな検索で複数のサイトを転々としていました。
結果としては見つかったので良かったですが、できればあまりサイトを転々としたくはないですね…