今回は、メモも兼ねてJSZipのデモのそれぞれの行を説明してみようと思います。
JSZipのデモが載っているサイト:https://stuk.github.io/jszip/
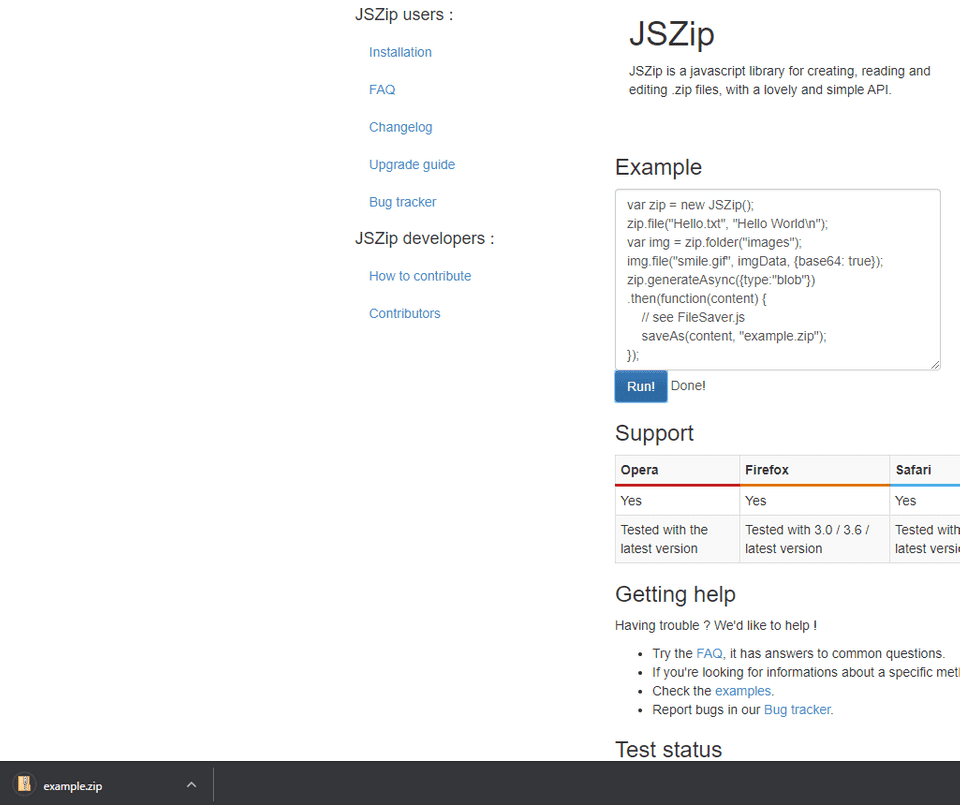
とりあえずJSZipのデモを動かしてみる。
実際にtxtファイルとimagesフォルダにgifファイルが生成され、圧縮されていました。
全体のコードは以下の通りです。
var zip = new JSZip();
zip.file("Hello.txt", "Hello World\n");
var img = zip.folder("images");
img.file("smile.gif", imgData, {base64: true});
zip.generateAsync({type:"blob"}).then(function(content) {
// see FileSaver.js
saveAs(content, "example.zip");
});一行目のコード
var zip = new JSZip();このコードはJSZipの基本的な操作で、JSZipのインスタンスとして変数 zip を宣言しています。
二行目のコード
zip.file("Hello.txt", "Hello World\n");この行では、fileメソッドを用いてファイルを生成しています。生成しているファイルはHello.txtで、その内容は Hello World\n となっています。
三行目のコード
var img = zip.folder("images");この行では、変数zipにフォルダー(images)を生成したものを変数imgに入れています。
なぜこう書いているのかは詳しくは分かりませんが、説明に「この呼び出しは写真/ READMEを作成します」とあるあたり、画像やREADMEファイルの場合はこの書き方を記述するらしいです。
四行目のコード
img.file("smile.gif", imgData, {base64: true})この行では、変数img(imagesフォルダー)にgifファイルを生成しています。
引数は左から「ファイル名」,「データ」,「オプション」となっています。
「データ」は、imgDataになっており、恐らく事前に用意しているデータだと思います。「オプション」には{base64: true}が指定されています。
ちなみにbase64は以下の通りらしいです。
Base64は、データを64種類の印字可能な英数字のみを用いて、それ以外の文字を扱うことの出来ない通信環境にてマルチバイト文字やバイナリデータを扱うためのエンコード方式である。(wikipedia)
五行目以降のコード
zip.generateAsync({type:"blob"}).then(function(content) {
// see FileSaver.js
saveAs(content, "example.zip");
});この行では、変数zipをzipファイルとして生成しています。
generateAsyncメソッドは現在のフォルダーレベルでzipファイルを生成するオブジェクトです。最初私は、この引数として出てくる{type:“blob”}は、以下の説明
BLOBとは、データベースのフィールド定義などで用いられるデータ型の一つで、テキスト(文字)や数値以外の任意の形式のバイナリデータを格納することができるもの。(IT用語辞典)
とあるから、画像データとテキストファイルが混合しているこのフォルダーでは、blobにしていると思ったのですが、そうではなく、そのあとにあるsaveAs関数(FileSaver.js)の第一引数にblobでデータを渡す必要があるからでした。
次にthenメソッドを用いて、その前のgenerateAsyncが成功したときに呼び出される値(zipファイル)を引数とする関数を実行しています。
最後にあるsaveAsは、FileSaver.jsの関数で、第一引数にblob形式のデータ,第二引数にファイル名を渡すだけでそのファイルをダウンロードできる関数です。
形としては、saveAs(blob形式のデータ, “保存するファイル名”);となっています。
最後に
今回の、コードの流れとしては、JSZipでインスタンス作成→file,folderメソッドでファイルとフォルダを作成→zipファイルを作成→FileSaver.jsを使ってダウンロードとなっています。
今回の経験がファイル操作に活かせればいいと思っています。